The trends are favoring visual content.
74% of social media marketers use visuals in their marketing strategies while 38% of marketers said that visual content was the most important type of content they used in order to promote their businesses.
Considering the fact that people tend to forget most of the content that is written in just a few days but they do remember 65% of it when you pair an article with a relevant photo, you can admit that indeed, you need visuals in your strategy in order to be effective at what you are doing.
- Rule of Thirds
- Balancing elements
- Leading Lines
- Symmetry and patterns
- Viewpoint
- Background
- Depth
- Framing
- Cropping
- Experimentation
Know what you do and how to do it
This is the most important piece of advice on content and social media marketing I can give you. It’s a valid rule regardless of the type of business you are promoting or the channels you use in order to do that.
Here are some things you need to consider before starting your work as a visual marketer:
- Know your tools. Learn how to master them, whether they are shooting cameras or design software programs.
- Know what you want from each image you post. Know your audience, the type of message you want to transmit, and how to pair your texts with the visuals in order to achieve maximum results.
- Consider learning as much as you can about visual design composition.
- Study your competition and learn from their successes. Instead of copy their style, however, try finding your own. Originality is the key to success in your industry.
Visual Design Composition
We’ve already established that visual imagery is important.
What about the advice I just gave you? What does a marketer need to know about visuals in order to achieve great results?
Well, one of the first things you should think about is the visual design composition. Yes, you read it just right.
It’s one of the most important points on the list I have just talked about in the previous chapter.
This is why, today, I am going to talk about composition and I will also give you some great examples that will help you understand the concept better.
Let’s get to the point now and take a look at the 10 most important rules that govern visual design composition.
1. Rule of Thirds
Whenever you want to shoot or buy a photo for your website, banners or social media posts, try to look at it from the “rule of thirds” perspective. What does this mean? Well, imagine you divide the photograph into 9 equal segments by drawing 2 vertical lines and 2 horizontal lines.
The rule says that if you want your visuals to be effective in transmitting your message, you should place your most important focal points along these lines or, at their intersecting points. These are the points that are going to make the best impact on the viewer and as a consequence, the points where your objects should stand.
Let me give you an example:

As you can see, the focus of this photograph is the coffee mug which is carefully placed at the intersection of two of these lines.
If you want to better understand, however, how the rule can be applied to advertising, take a look at the following example:

Observe how two focal points are reserved for the advertised product itself.
They are the first focal points the eye, trained to read from left to right, sees upon looking at the banner. The third focal point is reserved for the call to action, the actual message of the banner.
2. Balancing elements
If you are following the rule of thirds and place you main object off-center, the image may seem rather incomplete or out of balance if nothing else fills in, to the background. I am referring strictly to the images that depict a specific object, product, person or landscape element on a monochromatic or a simple background.
There are many ways you can get the balance right on a photograph. Adorama has a great article that explains this concept very thoroughly and, if you want to learn more, I suggest reading it. Here’s a great example of asymmetrical balance in visual design composition:

Notice how the two objects are both sharing the focal points of the viewer. Due to the fact they are asymmetrical, they do not impose on each other. However, an image of the bicycle alone would appear unbalanced and incomplete and this is why the second element, the closed window, gets to be important in its composition.
Now, let’s take a look at how balance in visual design can help you even when you are not shooting a photo or designing a banner. JoHo’s Bean used this idea in their website design with great results.

Notice how the logo and the menu are in perfect balance on a video background. This is a great website design that can inspire you as a marketer whether you are mastering the art of design composition or not.
3. Leading Lines
When people look at images, they instinctively draw imaginary lines that guide their eyes through the entire journey. You can make them real by choosing a composition that naturally draws them in order to help the viewer understand what you really want to picture to them. Well, you don’t need these lines when you are presenting a single object or a basic graphic representation.
However, you will probably need them when your photo features a landscape.
Here’s a great example from The Bio Agency:

The above screenshot presents us a featured image used for one of the published articles.
As you can see, the design composition features multiple leading lines that actually lead the viewers’ eyes through the entire landscape.
4. Symmetry and patterns
We see symmetries and patterns everywhere. They are either natural or manmade. And, where we don’t see them, we create them in our minds, looking for specific patterns that can help us better understand what we see. Also, symmetries help us focus on the subject we are looking at. They should, therefore, be an important part of our visual design efforts.
You can use pictures with patterns and symmetries in your social media marketing strategy or, you can use them as web images, in order to pair your articles with something visual, something to help the viewer focus easier on your page.
Here’s a great example in this category from Engadget:

The featured image that was chosen to represent this article is symmetrical, with patterns and a great focal point that makes it appealing and easy to get noticed and remembered.
5. Viewpoint
Before shooting your photos or downloading your featured images, consider the viewpoint of the picture as well.
The viewpoint is important because it defines the way the object or the scenery is perceived by the audience. It also defines the composition of the image. Therefore, besides looking at your point of focus from eye level, consider shooting the photo from high above, from one side, from the back or from any other angle that might make a positive impact of the final composition.
In order to get a better understanding of what a viewpoint means in this case, take a look at the following example taken from a Local Adventurer blog post:

6. Background
The effectiveness of your visual design depends also on how you manage to get the viewer focused on exactly what you want to transmit and not on unnecessary details. For instance, let’s consider the background of your website images.
The human eye is trained in distinguishing everything it sees around up to the most insignificant details. The camera, however, tends to flatten the background/foreground of the picture. This can ruin an otherwise perfect shot. Another possible problem with similar effects can be caused by a too busy background, which causes the eye of the viewer to get lost in details and lose focus on what’s important.
How can you overcome it?
Well, it’s quite easy. Make sure you move the object from the busy background or, shoot from another angle so that the image will not get crowded by irrelevant elements. If possible, find a photo or shoot a photo with a plain background.
Here’s a great example of a plain background and also a great visual design composition taken from a featured image posted on one of Neil Patel’s blog posts:

7. Depth
Another great way of composing your web images is to add depth to them. As you may already know it, photographs are two-dimensional and sometimes, it may be hard to see the actual depth of a landscape or design composition, the way the eye sees it in real life.
In order to add depth, you can overlap objects in the picture or, make sure the image is divided into specific layers such as a foreground, a middle ground, and a background.
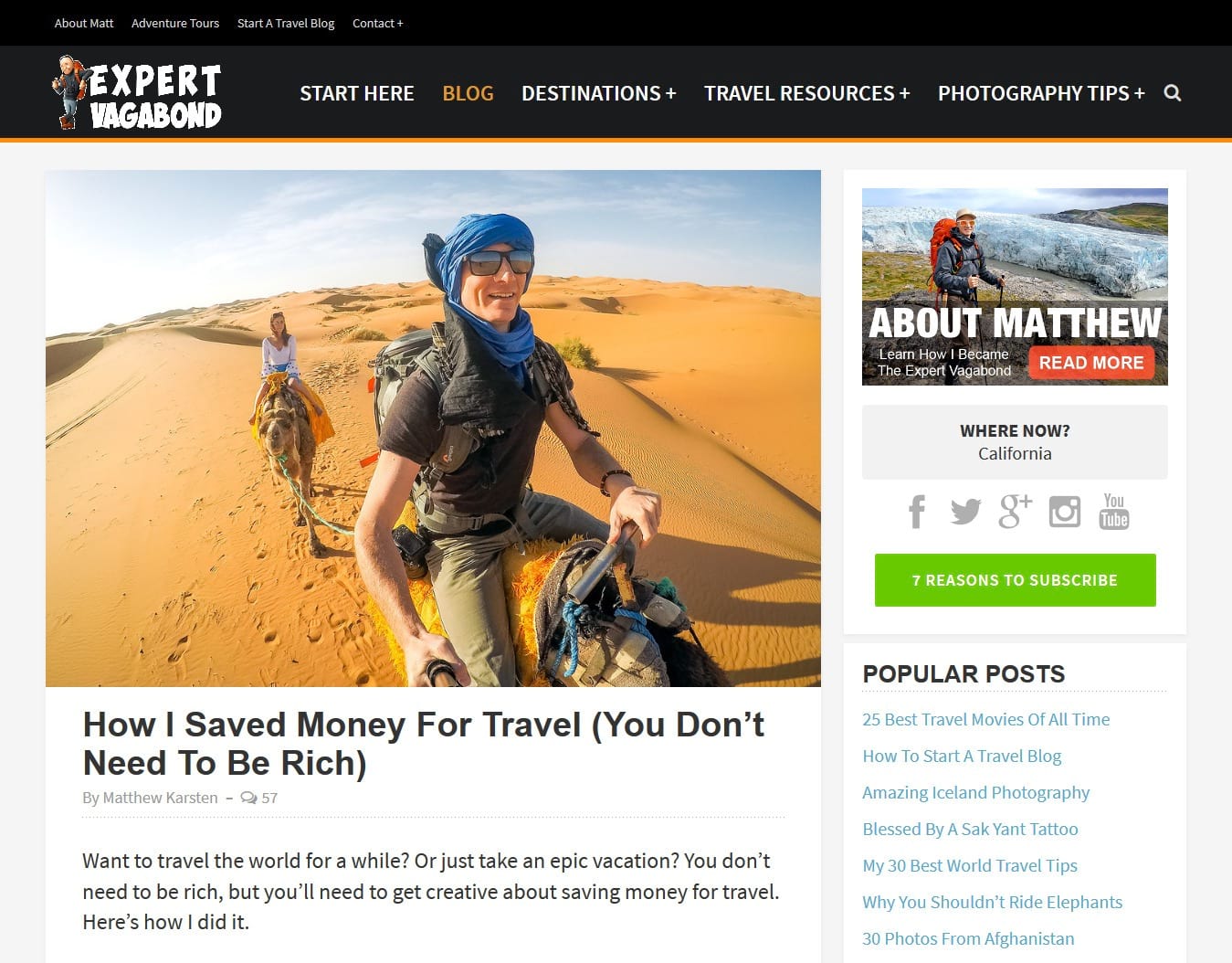
You can also add objects that are placed at different distances from one another, like for example this featured image from one of the most popular travel blogs, Expert Vagabond.

Observe how depth is suggested by the angle the photograph was shot. Also, the background contributed to this effect and the viewers are actually able to see and perceive the landscape as if they were there.
8. Framing
Sometimes, all you want is a specific object, placed in the center of the attention but not on a simple monochromatic background. If you are looking for free images taken outside or, you plan to shoot one yourself, take advantage from the surrounding nature and choose an area that better isolates the object, thus placing it in the main focus.
Here’s a great example from AA Charter:

And, another similar example from Fotor:

9. Cropping
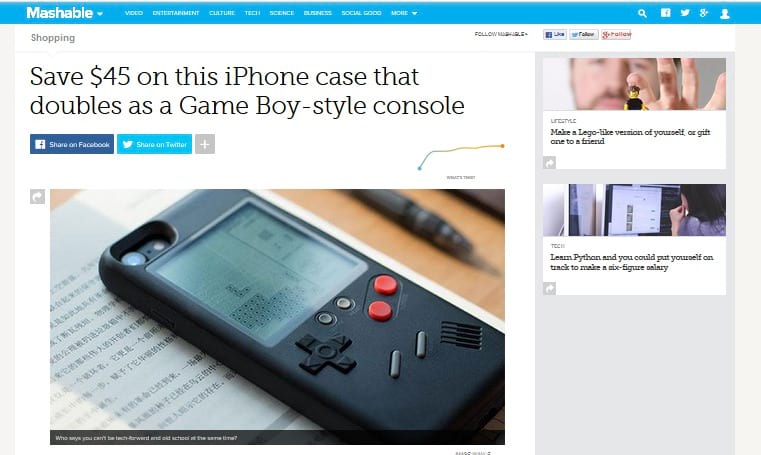
If you have too much background noise, you can crop a photo around your main object in order to make it easier to focus on.
Here’s a great example from Mashable. It’s obvious that the image could have been posted with a bigger background. However, the cropping, allowed the author of the article to help the user focus on the object that constitutes the main topic of the article here:

10. Experimentation
This is not a rule but in fact a suggestion. Whatever you want to shoot or, whatever you want to design or compose for a website, banner or social media post, do not get stuck in one view. You have a digital camera that is not limited to a specific number of shots.
At the same time, you have access to countless websites with free images to choose from. In either case, you get to experiment different angles, different views, different colors, and compositions. Take your time. It’s your best friend at this point.
For example, here’s a great example of a good visual design composition from a blog post published by TechCrunch:

Or, this perfect angle and image crop from a Huffington Post article:

Conclusion
Photography and visual design are not hard sciences.
They are mostly based on inspiration, taste and a keen eye for colors and shapes. Most of all, images trigger emotions and we all know how subjective feelings are. While some people may be inspired by your designs, other may feel nothing or even worse, consider them as dull, inconsistent, and unattractive.
There are however some rules that may be considered as universally available for all your visuals. As a marketer, you should always pay attention to these details and make sure your visual impact on the viewer is maximized.
How many of these rules are you taking into account when choosing the visuals for your articles, banners and other types of marketing materials you are publishing online?


Leave a Reply